Redesigning the information architecture (IA)of a non-profit website
ArtHeart Community Centre – a non-profit organization facilitating drop-in arts events to cultivate a sense of community for disenfranchised individuals – reached out to us to seek help to improve their website.
The main goal of their website is to maintain an online presence in the community, attract potential donors, and provide relevant information for both their participants, and volunteers.
Project Type
Website Redesign
Role
Information Architect, User Research, Wireframing
Methods
Content audit, card sort, information architecture, interviews, usability testing, user scenarios, prototyping
Problem
Attract new donors
As a non-profit organization, ArtHeart’s primary source of income are donations and grants; thus, one of the main goals of the redesign was to attract potential donors
Create income for marginalized groups
The gallery section on the ArtHeart website needed to be revamped to allow for participants to easily upload and sell their artwork to generate side income
Make relevant information easier to find for users
The website was originally created in an ad-hoc manner without keeping its users needs at the forefront making key information difficult to find
Process Overview
Learnings from User Interviews + User Testing
We first conducted 7 user interviews to understand participants relationship with ArtHeart and the different use cases for the website. We then followed up with 7 usability tests to help us understand whether users could successfully complete certain tasks on the site. Participants included current and potential: volunteers, participants (adults & seniors) & donors. Some key findings from our research was:
Senior participants had significant difficulty navigating the site.
They found it difficult to locate the program schedule on the website, and would often just call-in to obtain the required information. They mentioned that the “font is small and hard to read”. Since English was not many of the seniors first language, they would prefer if there was an option to translate the website.
IA inconsistencies caused key information to be buried within the site.
Features such as renting the studio, donating supplies, and the Syrian refugee program were great ways to get involved with the organization. But the only way participants found out about these options was through word of mouth as this information was not highlighted on the website.
Donors had a hard time understanding ArtHeart’s mission and impact solely from the website.
One donor mentioned: “I enjoy that ArtHeart is focused on getting people jobs, and a real education; it’s not only a recreational thing but it’s about getting your life together. But this benefit to greater society is not really visible from the homepage and this is an important criteria for me to decide if I will donate or not”.
“As a donor, you need to convince me in the first 10 seconds if this is worth my time. If it wasn’t for this testing session, I probably would not spend this much time on a website trying to find information”
— Potential ArtHeart Donor
Content Audit & IA Analysis
A content audit was performed to better understand the current’s site information architecture – including its organization, global and local navigation, labelling, site size and sitemap – which would help provide more specific recommendations. We found that there was:
Uneven distribution between global navigation categories; some categories like ‘Projects’ were empty whereas others like ‘Our Programs’ had up-to 9 sub-levels
No distinction between the ‘Programs’ and ‘Project’ categories
‘Current schedule’ – one of the primary pages accessed by site users – was obscured
Inconsistencies between local and global navigation
KEY FINDINGS Page Count: 71
Average Sitemap Breadth: 4
Average Page Reading Time: 1.3 minutes
Images with missing alt text: 147
Organization: Hybrid with topical, task-oriented, and audience specific schemes The gallery below showcases the original IA schematic alongside other annotated images from our IA analysis:
Card Sort Study
Based on user interviews, user testing, a content audit and IA analysis, we found that site users had difficulty finding applicable program schedules. Furthermore, IA inconsistencies and labelling added additional confusion.
However, before proposing a new IA it was important to understand the site users mental models regarding how information should be organized; thus, we decided to conduct an open card sort.
KEY FINDINGS - CARD SORT Median Categories Created Per Person: 6Labels under “About Us” section were consistently grouped together, aligned with current website IA convention
Users group the labels by the similarity of the wording (e.g., some labels contain the word “collection”, and some start with “our”) OR the indication of age-related or age-specific activities (e.g. ‘Senior Arts’ and ‘Senior Collection’ were often paired together)
Participants tend to distinguish between weekly activities and irregular projects
Updated IA schematic
Based on our research, some of the major changes we made to the IA schematic were:
Condensed 8 top-level categories to 6 top-level categories
Addressed IA inconsistencies by incorporating buried information into the global navigation menu (e.g. Syrian Project & Project Kids & Cameras), and highlighting testimonials and impact on the homepage
Reorganized information. Created a separate ‘Schedules’ top navigation label to include age-specific schedules to make it easier for users, especially seniors, to find relevant schedules. Further, we renamed “Our Programs” to “Weekly Programs” to clarify the difference between projects and programs, and moved all the irregular projects under “Projects and Services”. Finally, as requested by the organization, we added more labels under “Art Gallery” to help organize future content in this section
Note: All changes are highlighted in the dark pink shade in the schematic below
User Scenarios
Before creating wireframes for the new site, it was important to keep the users needs at forefront. The three primary user groups for ArtHeart’s website were potential: participants, volunteers, and donors.
We created tasks for each user group to showcase how a potential user would navigate the site to accomplish their task. This process allowed us to highlight improvements and identify potential user pain points.
Cynthia
Potential Volunteer Cynthia is an international student who plans to work in Canada after graduation. She is looking for volunteer opportunities to get her foot in the Canadian industry. She hopes to learn:
(1)What is ArtHeart, and what programs and services does it offer?
(2) How do I become a volunteer at ArtHeart?
Anna
Potential ParticipantAnna just moved to Toronto East York with her family. She and her family want to engage in community art-based activities to get to know people in their new area. Anna would love to:
(1) Find additional information about the children’s program
(2) Find the program schedule and sign up for it
Ali
Potential DonorAli is an anesthesiologist based in Toronto. It is near the end of the year, and he wants to donate some of his disposable income to a local non-profit as a Christmas present. Ali wants to:
(1) Determine if ArtHeart’s mission resonates with him, and whether they are having a sizable impact in the local community
(2) Donate online through their website, if they deem to be an appropriate fit
Wire-framing + Mid-fidelity Prototype
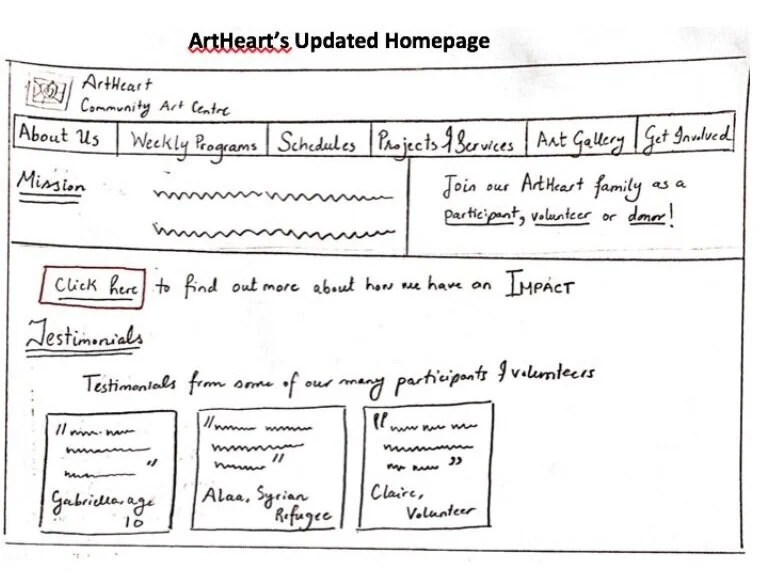
Paper sketches and wireframes were created to show how users would efficiently accomplish tasks using the new proposed IA.
Let’s walk you through the mid-fidelity prototype from the perspective of Ali – the potential donor